Home > PowerPoint Tutorials > Special Effects > PowerPoint Text Curved
- Wrap Text In Powerpoint
- How To Curve Text In Powerpoint Ipad
- Curved Text Box
- How To Curve Text In Powerpoint 365
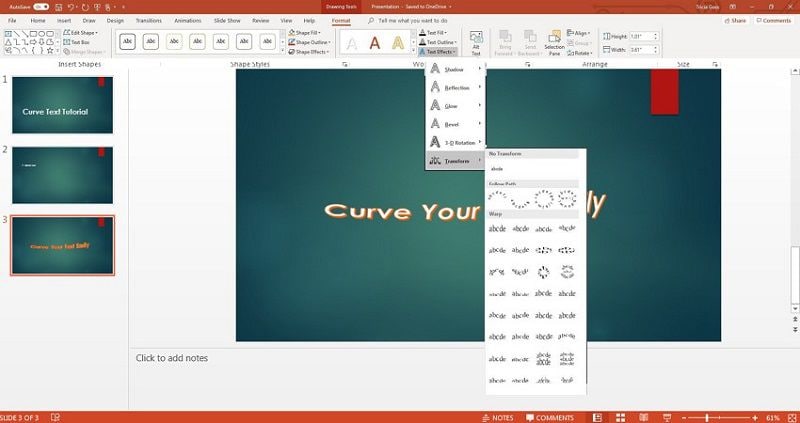
You can use WordArt with a Transform text effect to curve or bend text around a shape. If you want the text to circle the shape, you can also do this, but it's a little bit more work. You can also insert WordArt multiple times to wrap text around shapes with straight edges. Go to Insert WordArt, and pick the WordArt style you want. Ever wondered how to create labels with arched text in PowerPoint. Sometimes you might need to curve your text in order to fit it on a a label. In this tutorial I'll show you how to create a simple label in PowerPoint. Step 1 Start by creating 2 circles, one smaller than the other. Align them center and middle (Format tab - Align). To fix this, you can make a curve text under using negative values for the Curving. Using negative values for the curving will make the text curve down. So, to make a text in a circle that is easy to read, first you have to add a Curved Text and Duplicate it. That way you get an upside down curved text. Read this article on how to curve text in PowerPoint. Change PowerPoint Slides From Landscape to Portrait. The default slide orientation in the newer versions of Microsoft PowerPoint is. Open PowerPoint and browse to the slideshow file with the words you want to curve. Once you've opened that slide deck, scroll to or press 'Page Down' to get to the slide with the words. Highlight all the words to put into a curve. Note that a new orange 'Drawing Tools' tab opens above the ribbon.
Learn to create curved text in PowerPoint. Discover ways you can use the idea to add value to your business presentations.
Application of curved PowerPoint text
Curved text in PowerPoint helps you visualize the concept of aligning around a core idea. Some applications of the concept are:
- Principles of an organization aligned around their corporate vision
- Various functions in a company aligned around customer needs
Here is a diagram template that shows the application of curved text:
In this article, we will learn how to write curved text in PowerPoint.
New! Watch Video Tutorial on How to Create Circular Text Effect
Step by Step Post on Create Circular Text Effect
Step 1: Write the text and add effect
Wrap Text In Powerpoint

First write the text you want to align around a circular path. Go to Format -> Text effects -> Transform ->Follow path -> Circle.
Once done, you would see the text curved as follows:

If you want the text to follow a circular path – select the text, go to Format ->Size and make the height and width of the text box equal as shown here.
This makes the text curve as follows:
You can see another surprising cross stitch background effect for text here >>
Step 2: Determine the extent of distribution
When you click on the PowerPoint text, you will see a pink diamond handle. The handle allows you to adjust the extent of distribution of text around the path:
If you want to distribute the text equally around the circle, pull the handle to draw a full circle. If the text is still not distributed equally, you may want to use space bar or ‘Tab' to push the text. The result will be as like shown here.
How To Curve Text In Powerpoint Ipad
You can reduce the size of the circle, increase the font size or increase the amount of text to get a tighter circle.
Related: Curved Arrow Tutorial in PowerPoint
Step 3: Create your variations
Space multiple text elements evenly:
Have a circle that connects text elements:
Curved Text Box
Include a design element in the center:
What you do with the lesson you learned today is limited only by your imagination.
Related: 5 Slide Organization Ideas
More Options for Business Presenters:
If you want more ideas to visualize your concepts, we recommend you take a look at our ‘750+ PowerPoint Charts and Diagram Templates pack for CEOs'. The pack has more than 750 insightful diagram templates you can use for your business presentations. Just replace the sample text with your own text and your professional slide deck gets ready in minutes.
Here are a few samples from the pack:
Why waste time creating diagrams from the scratch, when you have such a high quality solution available off the shelf?
Related: Amazing 3D Text in PowerPoint
Return to Top of Curved PowerPoint Text Page

Curved arrows are perfect for making PowerPoint diagrams and to point towards objects and images in presentation slides. There are a number of methods by which you can make curved arrows in PowerPoint by following just a few easy steps.
Making Curved Arrows in PowerPoint
Once you have mastered the art of making curved arrows in PowerPoint you can not only create your own custom diagrams but the implications are virtually endless, therefore, knowing how to make a curved arrow is a skill you might want to add to your arsenal as a PowerPoint Jedi!
Following are three easy methods that you can use for making curved arrows in PowerPoint. For the purpose of this post we have used PowerPoint 2013 to demonstrate our tutorial.
Method 1: Use Curved Arrows in PowerPoint Using Curved Arrow Shapes
The easiest way to create a curved arrow is to use PowerPoint shapes. Simply head over to Insert –> Shapes –> Block Arrows and pick a curve arrow of your choice. There are four variants of curved arrows including the right, left, up and down curved arrow. You can also make use of other arrow shapes like the U-Turn arrow (depending upon your requirements).
Once the shape has been selected, simply draw it out on your slide. You can customize your curved arrow in a number of ways, for example, the yellow dots shown in the image below can help you resize your arrow, making it thick or thin. Similarly, the small white arrow on top of your shape can help you rotate your arrow.
After your arrow has been drawn and aligned, you can use formatting options in PowerPoint to recolor your arrow, add textboxes next to the arrow to create a diagram and mix things up by adding images to your slides to complement your arrows.
Method 2: Merge Shapes in PowerPoint to Create Curved Arrows
Another fine for method making curved arrows in PowerPoint is to play around with shapes. In the example below we will show you how easy it is to combine different shapes in PowerPoint to draw your own arrows.
To get started pick the Moon shape from Insert –> Shapes –>Basic Shapes.
In the next step, draw the moon shape and resize it as per your requirements. You can use the yellow square in the middle of the shape to make your shape thin or thick to ensure that your arrow is drawn according to your needed width.
Now, pick the Isosceles shape from Insert –> Shapes –> Basic Shapes. You can also opt for other shapes or shape combinations if you like.
Place the Isosceles over the moon shape and adjust it to suit your needs.
Select both shapes using the ‘Shift' key from your keyboard and go to the Format tab. From here, go to Merge Shapes and select ‘Union' to combine both shapes.
You can create arrows using a number of shape combinations, for example, you can also merge a Bloc Arc shape with a triangle to create a curved arrow.
The below image shows a curved arrow created using a Bloc Arc and Isosceles triangle merged into one shape.
Using the above mentioned method you can create different types of curved arrows in PowerPoint by joining different shapes together. You can format your shapes using formatting options to give them a desired color and effect.
Method 3: Use SmartArt Graphics
How To Curve Text In Powerpoint 365
If you want to make a professional diagram, SmartArt Graphics offer an ample amount of arrow themed graphics, including curved arrows. For instance, you can find an upward or downward arrow from the Process diagrams in SmartArt.
You can format your diagram using various options from the Ribbon menu, add text to the placeholders in the diagram or add additional textboxes, as well as recolor and resize the curved arrow diagrams.

First write the text you want to align around a circular path. Go to Format -> Text effects -> Transform ->Follow path -> Circle.
Once done, you would see the text curved as follows:
If you want the text to follow a circular path – select the text, go to Format ->Size and make the height and width of the text box equal as shown here.
This makes the text curve as follows:
You can see another surprising cross stitch background effect for text here >>
Step 2: Determine the extent of distribution
When you click on the PowerPoint text, you will see a pink diamond handle. The handle allows you to adjust the extent of distribution of text around the path:
If you want to distribute the text equally around the circle, pull the handle to draw a full circle. If the text is still not distributed equally, you may want to use space bar or ‘Tab' to push the text. The result will be as like shown here.
How To Curve Text In Powerpoint Ipad
You can reduce the size of the circle, increase the font size or increase the amount of text to get a tighter circle.
Related: Curved Arrow Tutorial in PowerPoint
Step 3: Create your variations
Space multiple text elements evenly:
Have a circle that connects text elements:
Curved Text Box
Include a design element in the center:
What you do with the lesson you learned today is limited only by your imagination.
Related: 5 Slide Organization Ideas
More Options for Business Presenters:
If you want more ideas to visualize your concepts, we recommend you take a look at our ‘750+ PowerPoint Charts and Diagram Templates pack for CEOs'. The pack has more than 750 insightful diagram templates you can use for your business presentations. Just replace the sample text with your own text and your professional slide deck gets ready in minutes.
Here are a few samples from the pack:
Why waste time creating diagrams from the scratch, when you have such a high quality solution available off the shelf?
Related: Amazing 3D Text in PowerPoint
Return to Top of Curved PowerPoint Text Page
Curved arrows are perfect for making PowerPoint diagrams and to point towards objects and images in presentation slides. There are a number of methods by which you can make curved arrows in PowerPoint by following just a few easy steps.
Making Curved Arrows in PowerPoint
Once you have mastered the art of making curved arrows in PowerPoint you can not only create your own custom diagrams but the implications are virtually endless, therefore, knowing how to make a curved arrow is a skill you might want to add to your arsenal as a PowerPoint Jedi!
Following are three easy methods that you can use for making curved arrows in PowerPoint. For the purpose of this post we have used PowerPoint 2013 to demonstrate our tutorial.
Method 1: Use Curved Arrows in PowerPoint Using Curved Arrow Shapes
The easiest way to create a curved arrow is to use PowerPoint shapes. Simply head over to Insert –> Shapes –> Block Arrows and pick a curve arrow of your choice. There are four variants of curved arrows including the right, left, up and down curved arrow. You can also make use of other arrow shapes like the U-Turn arrow (depending upon your requirements).
Once the shape has been selected, simply draw it out on your slide. You can customize your curved arrow in a number of ways, for example, the yellow dots shown in the image below can help you resize your arrow, making it thick or thin. Similarly, the small white arrow on top of your shape can help you rotate your arrow.
After your arrow has been drawn and aligned, you can use formatting options in PowerPoint to recolor your arrow, add textboxes next to the arrow to create a diagram and mix things up by adding images to your slides to complement your arrows.
Method 2: Merge Shapes in PowerPoint to Create Curved Arrows
Another fine for method making curved arrows in PowerPoint is to play around with shapes. In the example below we will show you how easy it is to combine different shapes in PowerPoint to draw your own arrows.
To get started pick the Moon shape from Insert –> Shapes –>Basic Shapes.
In the next step, draw the moon shape and resize it as per your requirements. You can use the yellow square in the middle of the shape to make your shape thin or thick to ensure that your arrow is drawn according to your needed width.
Now, pick the Isosceles shape from Insert –> Shapes –> Basic Shapes. You can also opt for other shapes or shape combinations if you like.
Place the Isosceles over the moon shape and adjust it to suit your needs.
Select both shapes using the ‘Shift' key from your keyboard and go to the Format tab. From here, go to Merge Shapes and select ‘Union' to combine both shapes.
You can create arrows using a number of shape combinations, for example, you can also merge a Bloc Arc shape with a triangle to create a curved arrow.
The below image shows a curved arrow created using a Bloc Arc and Isosceles triangle merged into one shape.
Using the above mentioned method you can create different types of curved arrows in PowerPoint by joining different shapes together. You can format your shapes using formatting options to give them a desired color and effect.
Method 3: Use SmartArt Graphics
How To Curve Text In Powerpoint 365
If you want to make a professional diagram, SmartArt Graphics offer an ample amount of arrow themed graphics, including curved arrows. For instance, you can find an upward or downward arrow from the Process diagrams in SmartArt.
You can format your diagram using various options from the Ribbon menu, add text to the placeholders in the diagram or add additional textboxes, as well as recolor and resize the curved arrow diagrams.
This can allow you to create anything from basic to elaborate curved arrow diagrams in PowerPoint. The best part about SmartArt curved arrow diagrams is that you can quickly create custom diagrams which can be as elaborate as you like.
If you would like to skip the hassle of making curved arrow diagrams and would like to use highly customizable readymade templates instead, then check out our Arrow PowerPoint Templates. For more details, see plans and pricing.
